Attention everyone! 😃 In this post we will learn about the unique !important CSS property, which allows us to give a property higher specificity. We use it selectively when we want to override stylings. We utilize it as a LAST RESULT only when we find ourselves in a situation where no alternative method can achieve the desired results.
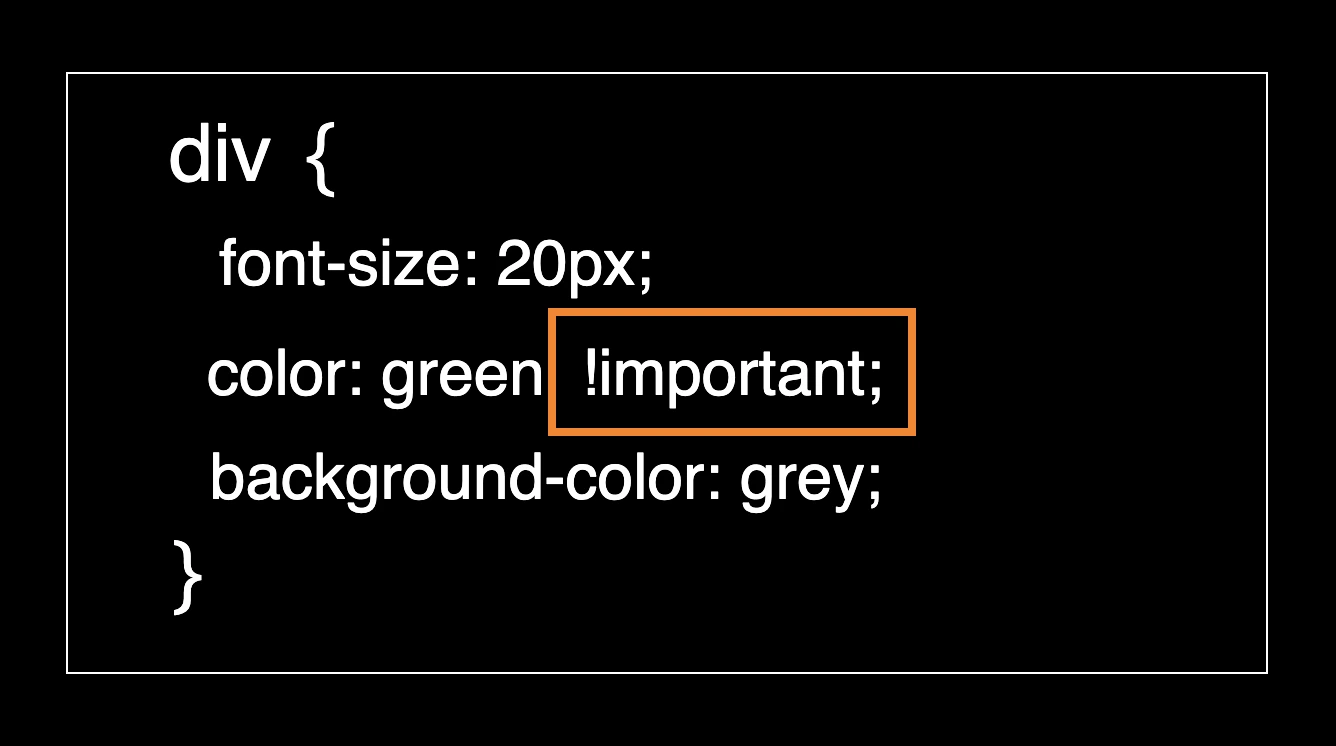
Below, I’ve presented an outline designed to assist you in precisely placing 📌 our CSS property. It is typically applied to individual CSS properties within a style rule, not to the entire rule itself. Notice that the !important always follows the property value and always comes before the question mark.

I tried to make things clearer for you by preparing the example that follows:
We will begin with this simple HTML code snippet.
<div id="hello">Hello everybody! This is an " !important property " example!</div>
<div class="hi">Hello everybody! This is an " !important property " example!</div>
<div>Hello everybody! This is an " !important property " example!</div>Now, we can continue with our CSS code snippet. The code specifies different styles for the HTML elements based on their identifiers, their classes, and their names.
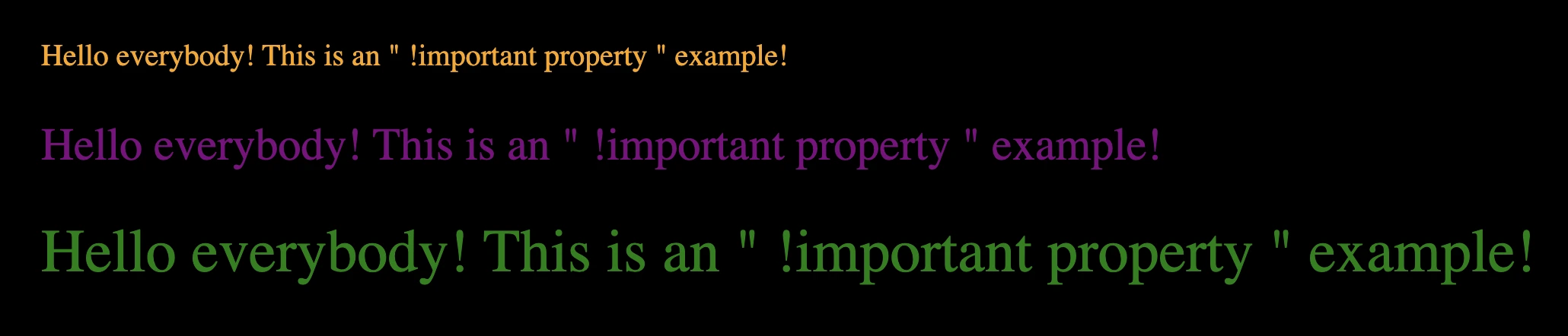
- Elements with the
idhello will have a smaller font size and be colored orange 🟧 - Elements with the
classhi will have a slightly larger font size and be colored purple 🟪 - All
divelements will have the largest font size and be colored green 🟩
#hello {
font-size: 20px;
color: orange;
}
.hi {
font-size: 30px;
color: purple;
}
div {
font-size: 40px;
color: green;
}The image below captures the current screen rendering, reflecting the output generated by the previous code.

You may also like 🎬
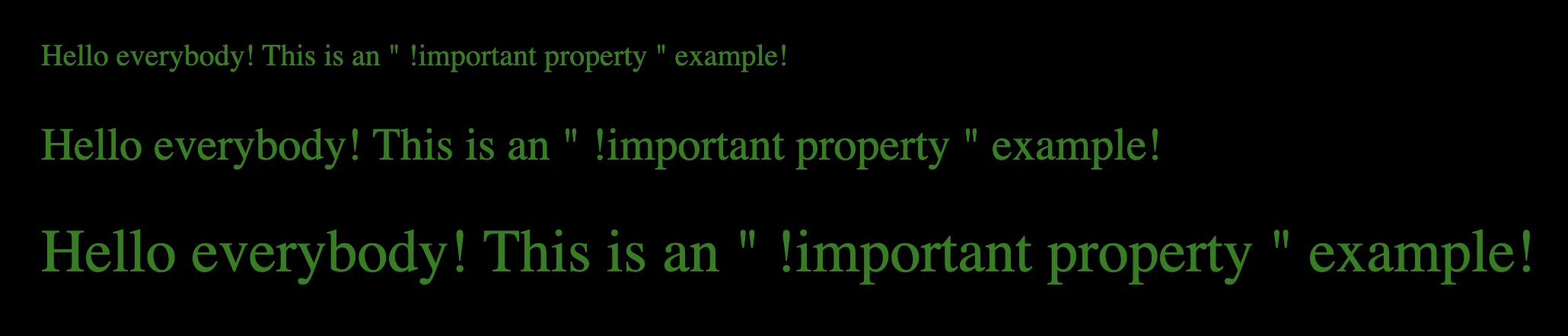
Now, let’s proceed and witness our property in action 🥁. As I previously explained, HTML elements are styled uniquely, guided by their attributes and the corresponding CSS rules. The id and class attributes play a crucial role in defining which styles are assigned to individual elements. Additionally, the careful use of the !important ensures that certain styles take priority.
div {
font-size: 40px;
color: green !important;
}In the provided image, it’s obvious that the font-size of our HTML elements remain consistent, while the text color switches to green 🟩. We can see clearly that this color change takes precedence over other specified colors, thanks to the application of the !important CSS property. 😃

HINT – Avoid using !important CSS property
Understanding the ✨ usage of the !important CSS property is crucial but it should only be employed when absolutely necessary. Here are several reasons to steer clear of it:
- Specificity Conflicts: The
!importantdeclaration makes a CSS rule very strong 💪, so it’s hard to change it with other styles. This might cause surprising 💣 problems when we try to edit our styles later. - Maintainability Overheads: If we use it too often, our styles can become a confusing 🍝 mix of conflicting instructions. Over time, as your project grows, the number of
!importantcan increase significantly, making it extremely challenging to maintain and extend our CSS. - Debugging Complexity: When we’re trying to fix problems in our CSS, it gets trickier 🤹♀️ 🤹♂️ if we’re using
!important. We might end up spending more time trying to figure out issues and less time making our styles better. Over time, it becomes difficult to determine why a style was applied, and making changes or debugging becomes more complex. - Override Difficulty: If we want to change a rule that uses
!importantlater on, we’ll have to make another rule 💥 with even more strength using!important. This can create a loop 🌪 that becomes hard to control. - Code Readability and Understandability: Overuse
!importantcan make your CSS code harder to read 👀 and can create a challenge for other developers trying to understand 🤯 it. - Future Compatibility: Relying on
!importantto fix styling issues might not work well in the long 🏃♀️ 🏃♂️ run. It’s better to understand and use CSS specificity and inheritance properly to build styles that are adaptable and easy to maintain.
While there are situations where !important can be really useful, such as dealing with third-party CSS or when working with dynamically generated styles, it’s generally best to use it rarely and as a last resort. It’s usually better to write well-structured 🏗, specific 🎯, and organized 🧩 CSS rules to avoid the problems associated with !important.
🌼 Hope you found my post interesting and helpful. Thanks for being here! 🌼