Hi there! 😃 In this post, we’ll learn bit by bit how to create a CSS text reflection effect. When we say reflection, we’re referring to a mirror-like effect that looks like the text reflects on a surface, much like the way we see our reflection in a mirror.
This is a simple yet amazing way to enhance the appearance of your text. Let’s analyze our effect so that you can easily follow along.
HTML structure
We will begin with our HTML structure. As you can see below, I prepared a div with the class .reflection-text , this is where our effect will take place.
<div class="reflection-text">HELLO WORLD</div>CSS foundation
Let’s move forward with the CSS basic structure. We start with defining the background. It’s worth noting that using radial-gradient can make our effect more impressive. 😃
body {
background: radial-gradient(lightgreen, darkgreen);
height: 100vh;
}Below, we can see the background we just created.

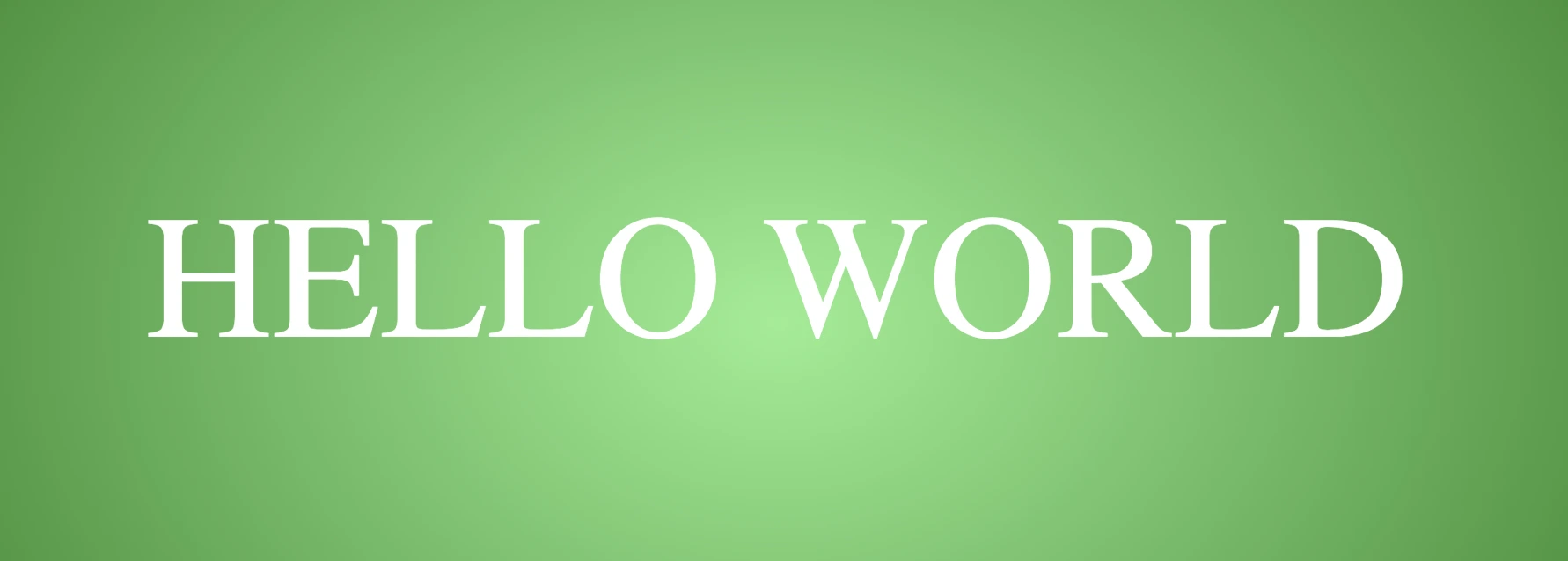
In web development, we use the flex method in order to center our text. Then we will enhance its appearance, by making some adjustments. We will set the font-size to 100 pixels, select the “Roboto” font-family, and choose white as the text color.
body {
...
display: flex;
align-items: center;
justify-content: center;
}
.reflection-text {
font-size: 100px;
font-family: 'Roboto', sans-serif;
color: white;
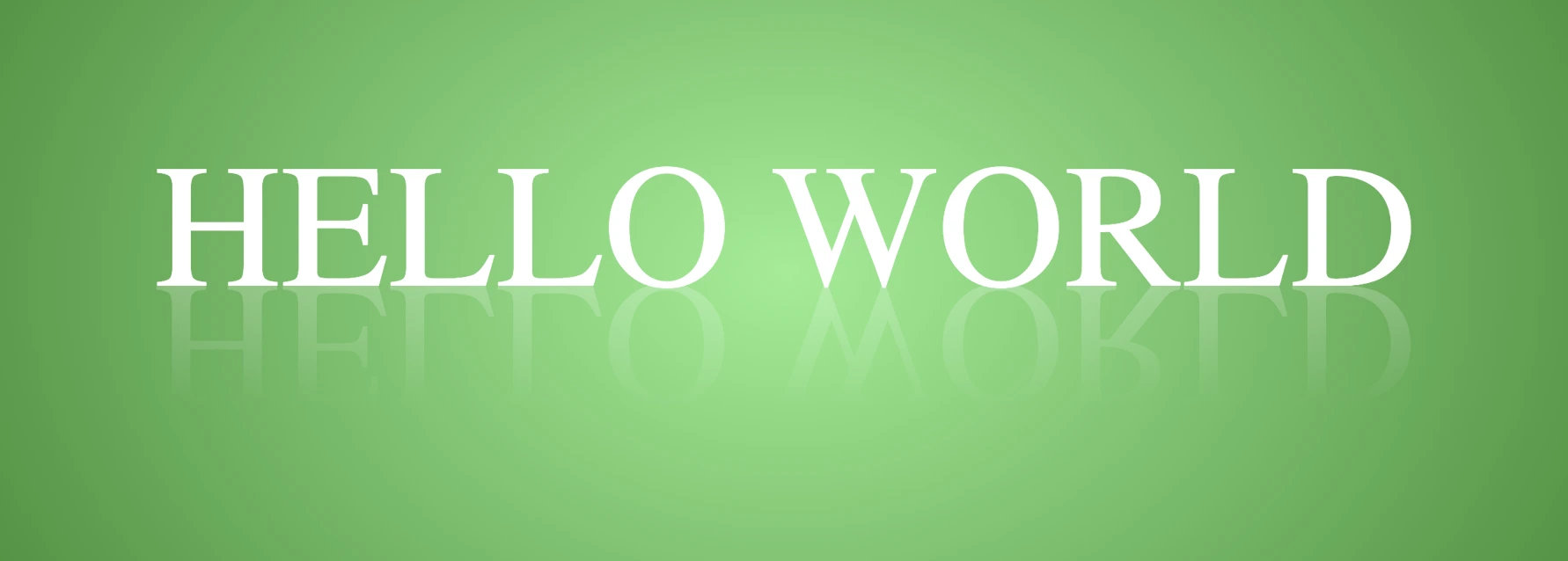
}This is what is rendered on the screen for now. A perfectly centered, 🎯 white text.

Adding the CSS structure for the reflection effect
Creating a reflection can be achieved by using pseudoelements like :before and :after. To ensure this works properly, we need to include position: relative in our .reflection-text class.
.reflection-text {
...
position: relative;
}Now, we are ready to proceed and create our reflection by adding the :before pseudoelement with all the necessary properties, as shown in the following code snippet.
.reflection-text:before {
content: "HELLO WORLD";
position: absolute;
top: 65px;
transform: rotate(180deg) scaleX(-1);
background: linear-gradient(
to bottom,
rgba(255, 255, 255, 0) 20%,
rgba(255, 255, 255, 0.5) 60%,
rgba(255, 255, 255, 2) 100%
);
background-clip: text;
color: transparent;
opacity: 0.3;
}Breaking down the process
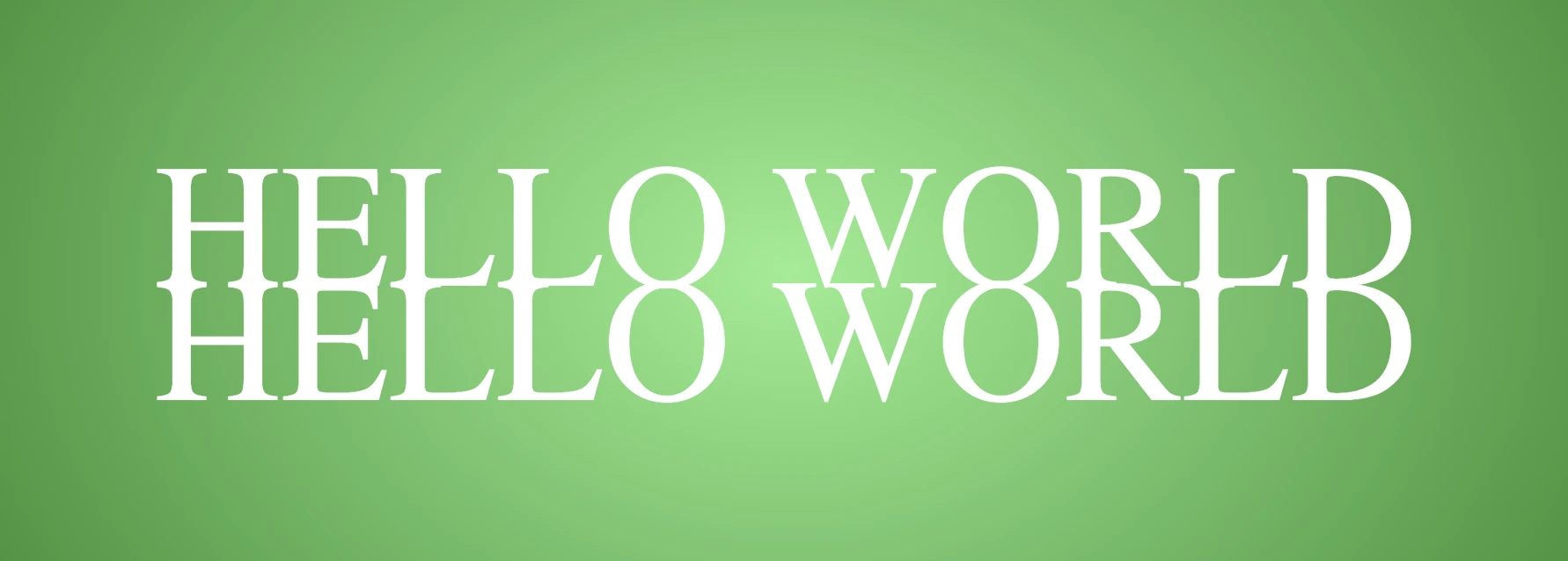
🟢 To begin, we add the text “HELLO WORLD” to create another text element with the same content. This new text will serve as our reflection. Then, we set position: absolute so that we can move our reflected text below the original text. We use the top property to move the reflected text 65 pixels from the top, but you can always move the reflection in any direction you prefer. It is important to position the text and its reflection closely together for a more realistic reflection effect. 😉

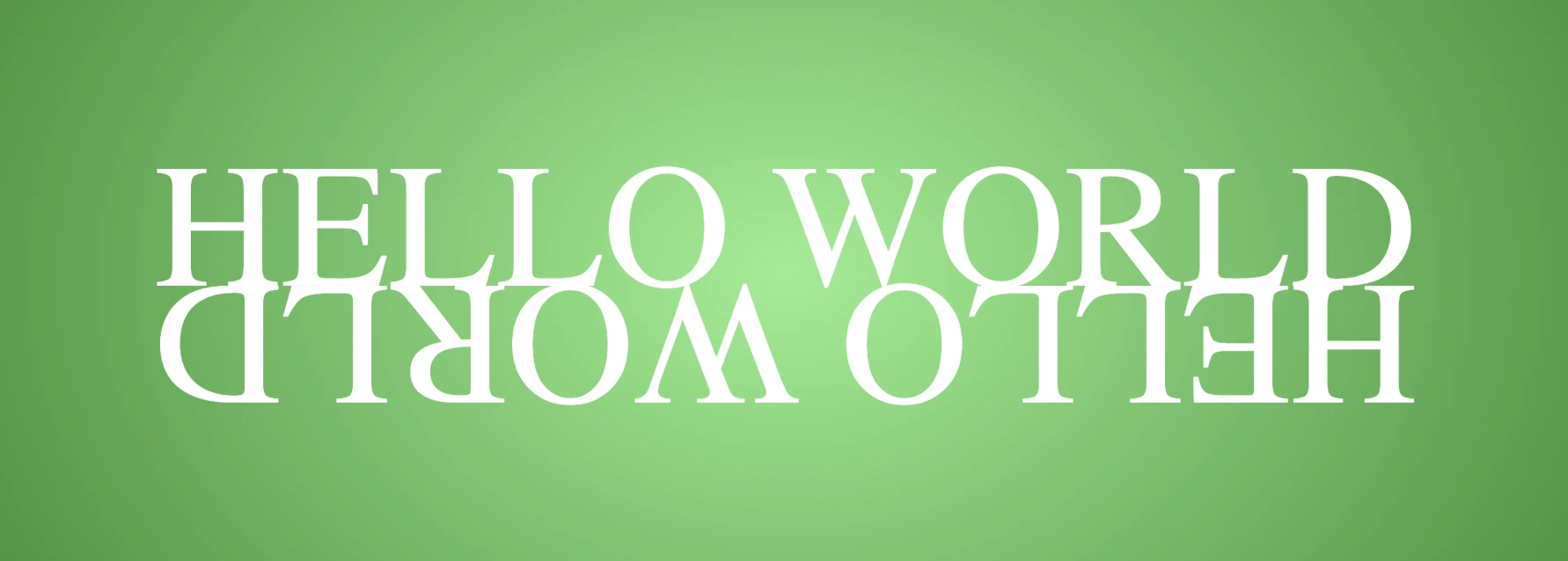
🟢 We move forward and use the transform CSS property to rotate the text by 180 degrees

and then flip it horizontally using scaleX(-1). Now we have the perfect reflection! Let’s continue and make it more realistic.

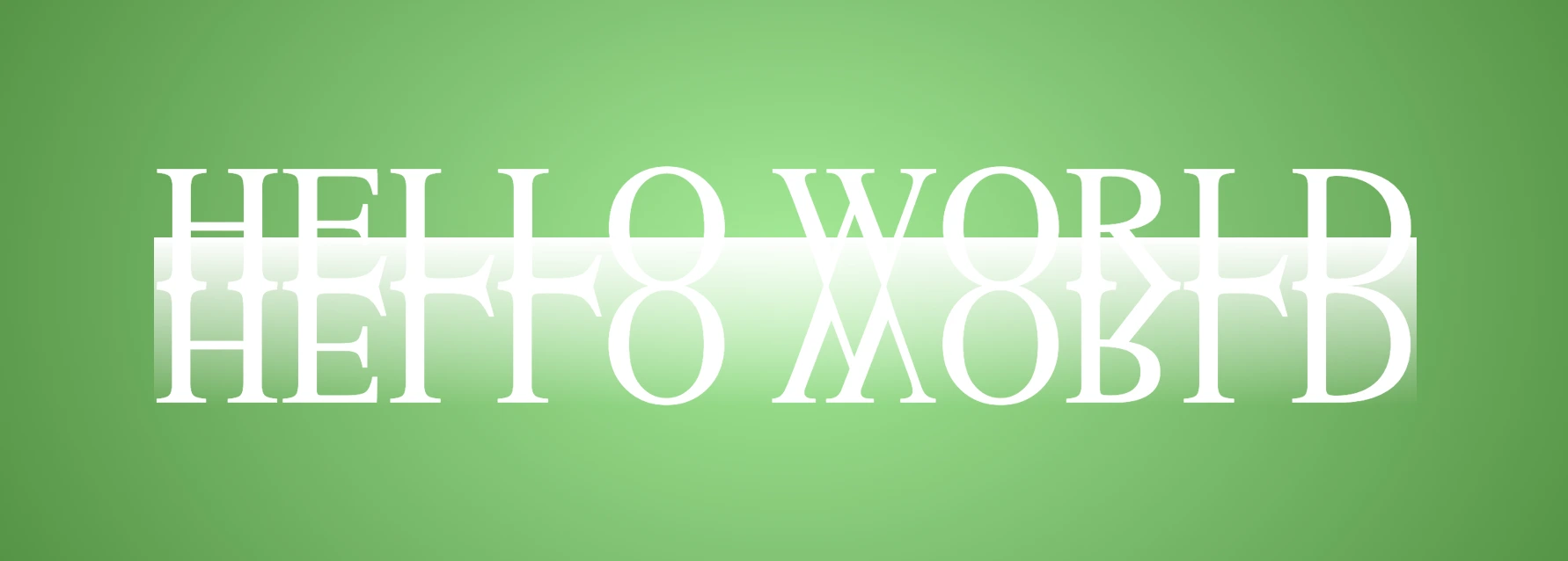
🟢 In the next step, we will adjust the color of our reflected text. To achieve this, we will utilize the linear-gradient CSS property and specify the direction as downwards. This will create white gradients, with the top appearing more intense and gradually fading towards the bottom of the text.

🟢 It is commonly known that gradients cannot be directly applied to texts. Don’t worry! 🤔 We already have the solution to this problem. For now, let’s give a quick explanation. To create a clipped linear background pattern for text, first, we add the -webkit-background-clip: text property, and at the same time, we set the color to transparent, and our text automatically turns to transparent. In that way, our text takes the background: linear-gradient as its real color.

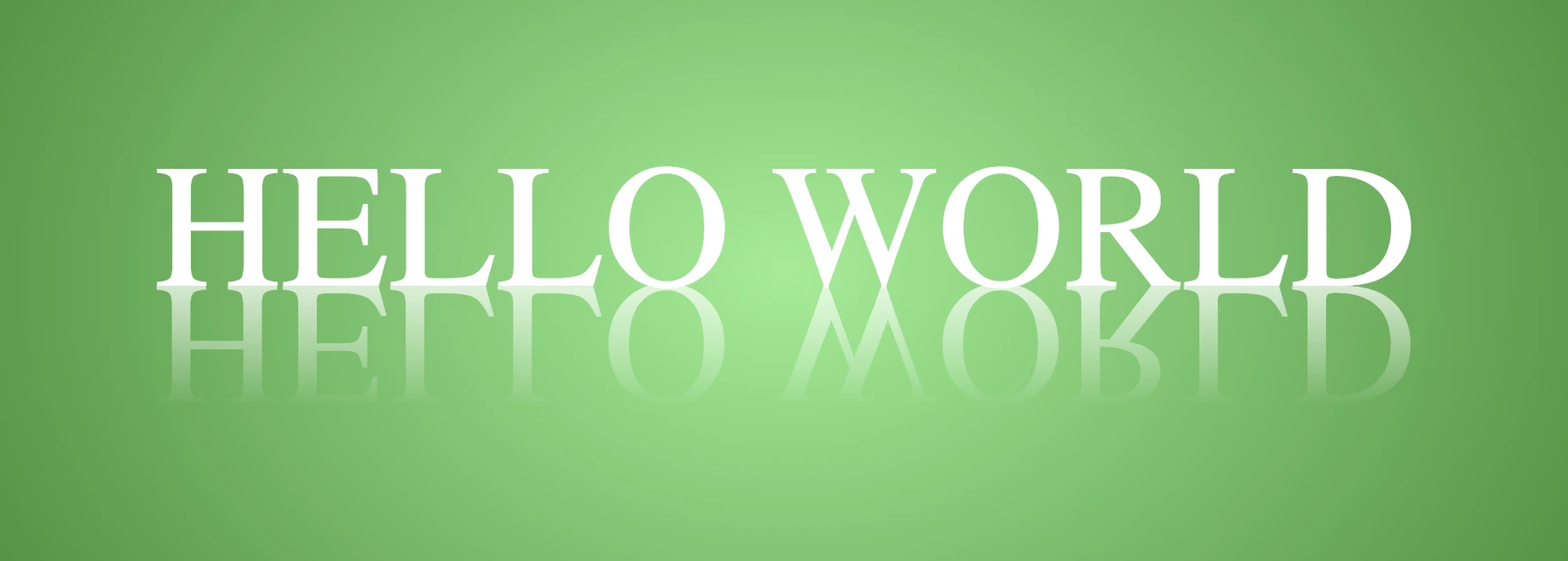
🟢 For a more transparent text, we can adjust the opacity. The lower the opacity, the more transparent our text becomes.So, here we are! Our reflection is ready! 🥳

You may also like 🎬
Exploring different colors
🔖 It is always an option to use black or any other color in our work. Below, I’ve included examples of texts with black, purple, and green colors. It’s important to remember that the key factor is to set the correct gradients at the linear-gradient property. That way, we can create respective shades. Therefore, please give extra attention to that! 😊
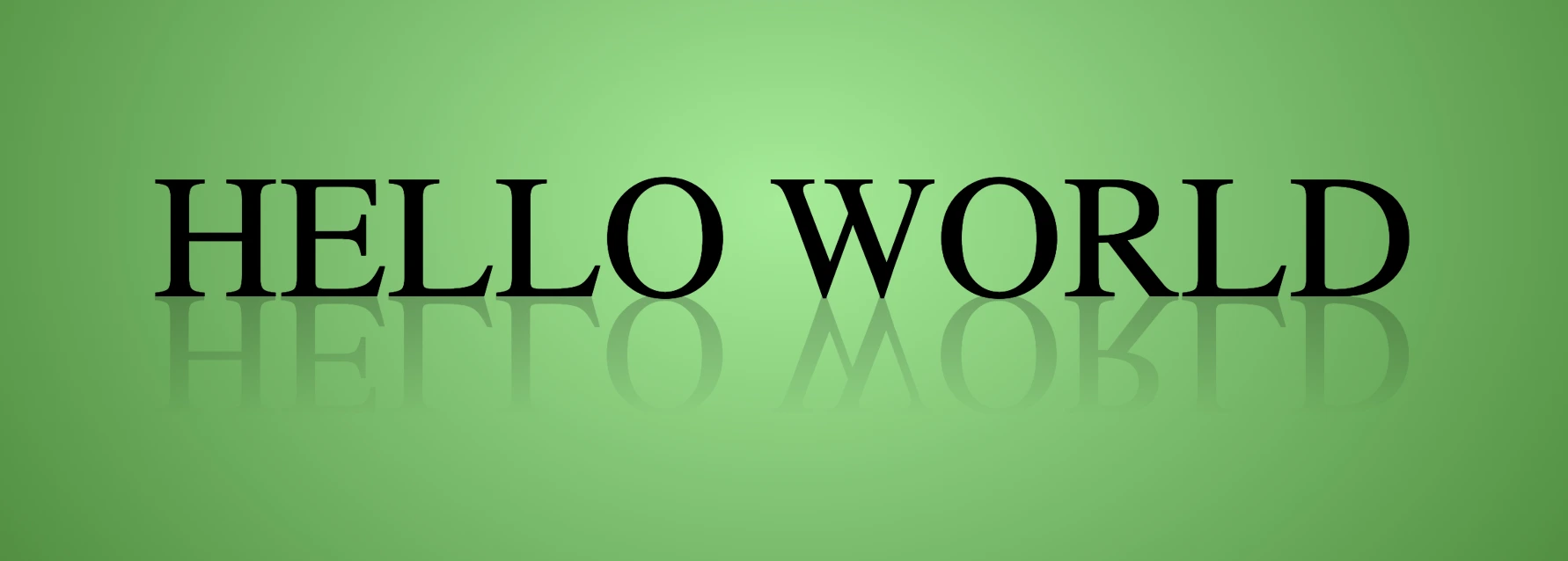
Black text
.reflection-text {
position: relative;
font-size: 100px;
font-family: 'Roboto', sans-serif;
color: black; /* default color */
}.reflection-text:before {
content: "HELLO WORLD";
position: absolute;
top: 65px;
transform: rotate(180deg) scaleX(-1);
background: linear-gradient(to bottom,
rgba(0, 0, 0, 0) 20%,
rgba(0, 0, 0, 0.5) 60%,
rgba(0, 0, 0, 2) 100%);
background-clip: text;
color: transparent;
opacity: 0.3;
}
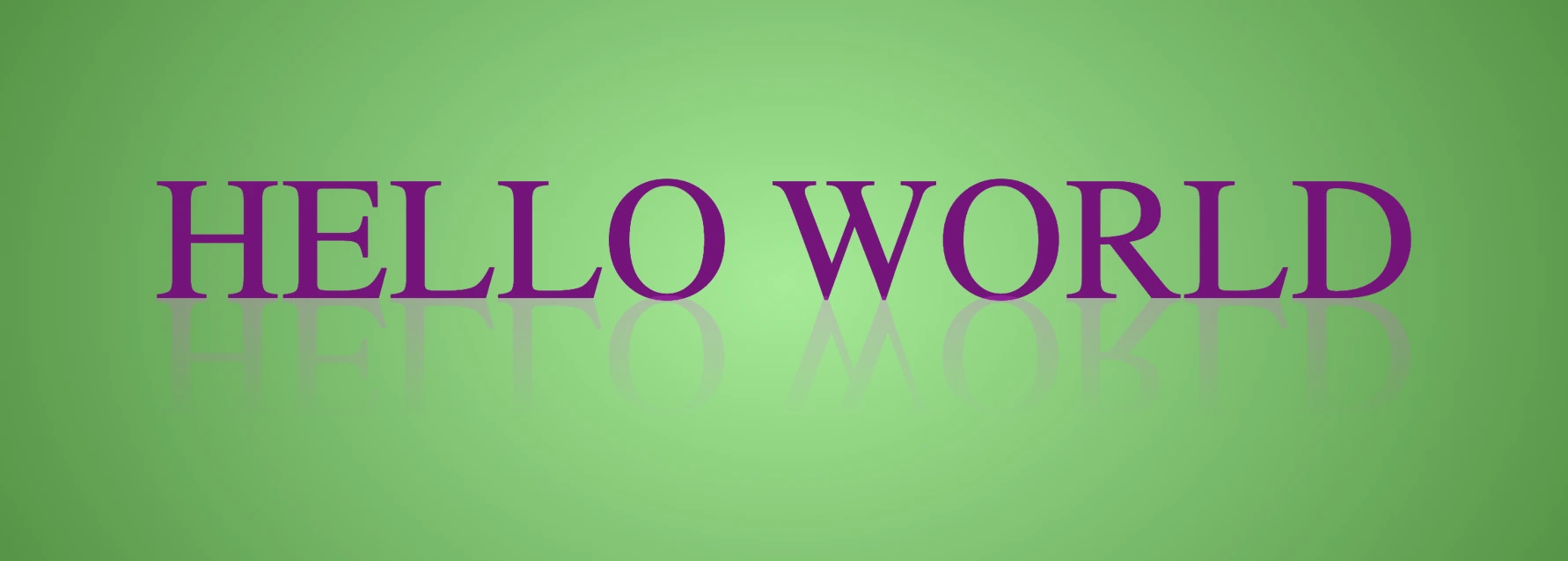
Purple Text
.reflection-text {
position: relative;
font-size: 100px;
font-family: 'Roboto', sans-serif;
color: purple;
}.reflection-text:before {
content: "HELLO WORLD";
position: absolute;
top: 65px;
transform: rotate(180deg) scaleX(-1);
background: linear-gradient(to bottom,
rgba(255, 55, 205, 0) 20%,
rgba(255, 55, 205, 0.5) 60%,
rgba(255, 55, 205, 2) 100%);
background-clip: text;
color: transparent;
opacity: 0.3;
}
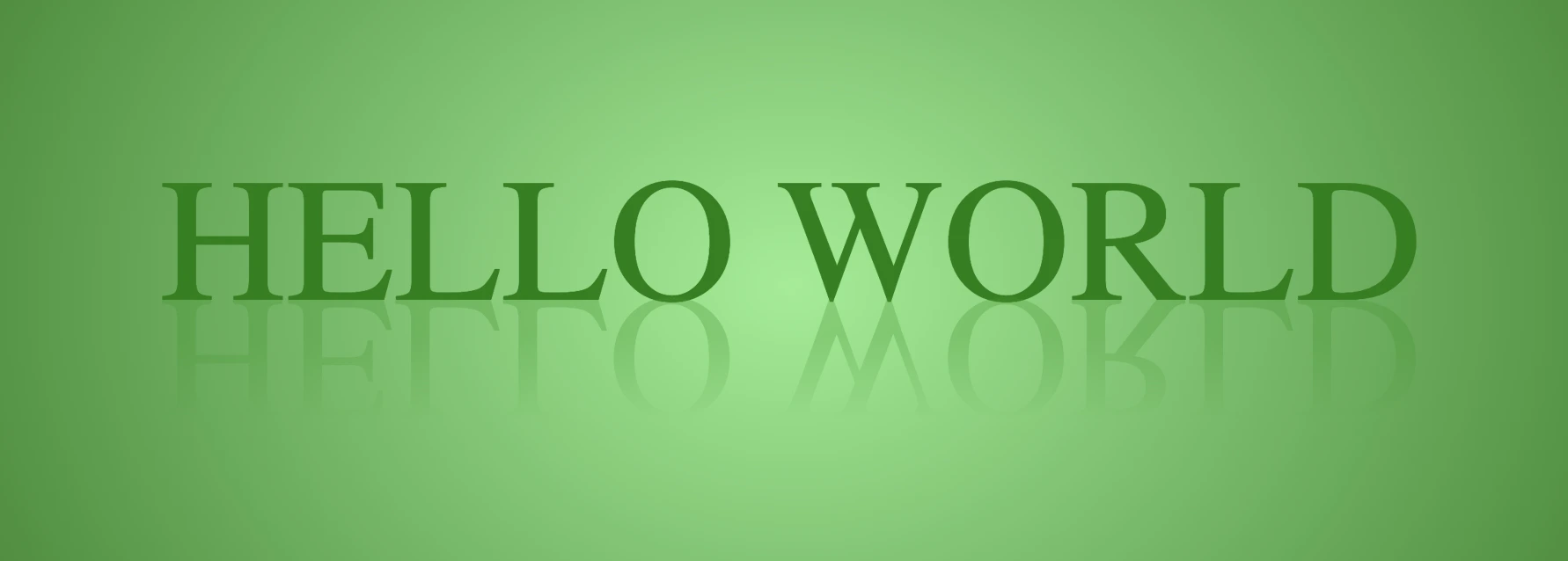
Green Text
.reflection-text {
position: relative;
font-size: 100px;
font-family: 'Roboto', sans-serif;
color: green;
}.reflection-text2:before {
content:"HELLO WORLD";
position: absolute;
top: 65px;
transform: rotate(180deg) scaleX(-1);
background: linear-gradient(to bottom,
rgba(20, 150, 20, 0) 20%,
rgba(20, 150, 20) 60%,
rgba(20, 150, 20, 2) 100%);
background-clip: text;
color: transparent;
opacity: 0.3;
}
🌼 Hope you found my post interesting and helpful. Thanks for being here! 🌼