Greetings! 😃 In today’s post, we will explore the CSS letter spacing property, which is responsible for the horizontal distance between letters. The default letter spacing is equivalent to 0px, known as normal (letter-spacing: normal). Increasing value results in bigger spacing.
We will continue with some examples to understand better this easy but still useful CSS property.
HTML structure for letter spacing
We start with our HTML document by creating three <h1> headings with the text “Hello World”. All headings contain identical text to highlight the difference in letter spacing. The headings are styled differently, the first one uses .spacing-normal class, the second one .spacing-small class, and the third one .spacing-big.
<h1 class="spacing-normal">Hello World</h1>
<h1 class="spacing-small">Hello World</h1>
<h1 class="spacing-big">Hello World</h1>CSS structure for letter spacing
We continue our work with the CSS structure. We have assigned the letter-spacing property to all three classes but with different values. Even though the text is the same in all headings, they will appear different due to class variation.
.spacing-normal {
letter-spacing: normal;
}
.spacing-small {
letter-spacing: 10px;
}
.spacing-big {
letter-spacing: 50px;
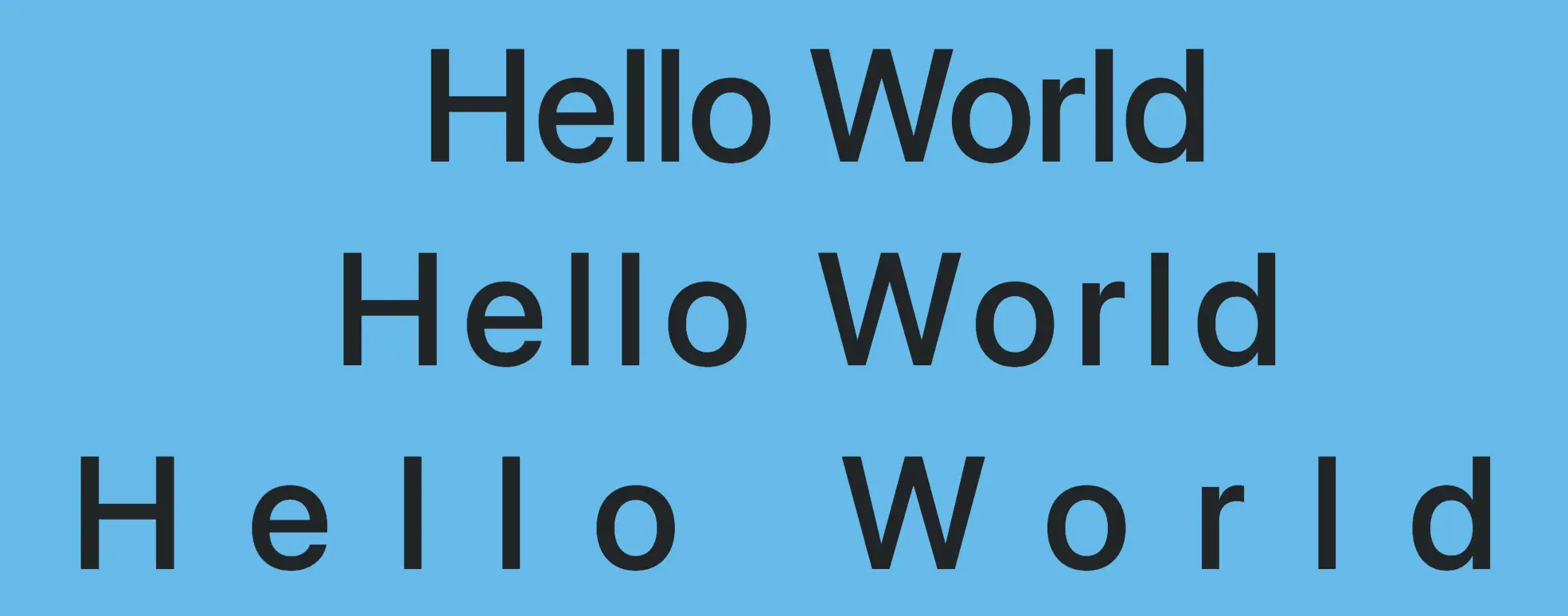
}In the image provided, we can see the effect of varying letter spacing in css on the previously created headings. Increasing the letter spacing value results in greater distance between the letters, resulting in a more notable gap between them. The image clearly illustrates the relationship between letter spacing and letter distance.
🔖 Note that letter spacing affects the distance between words, too.

What to AVOID when using CSS letter-spacing property
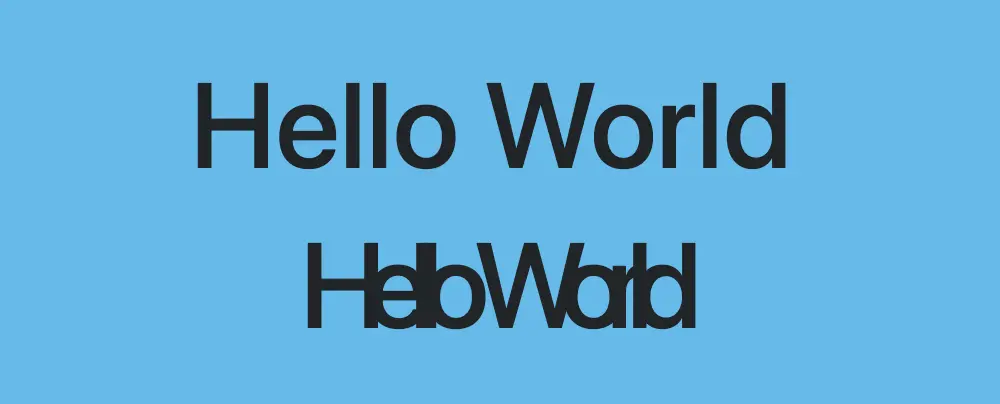
The letter spacing can support negative values. However, reducing the default letter spacing requires caution as it can negatively impact text legibility by causing letters to appear too close together. Here’s an example:
.spacing-normal {
letter-spacing: normal;
}
.spacing-negative {
letter-spacing: -10px;
}
🌼 Hope you found my post interesting and helpful. Thanks for being here! 🌼


