Hello, there 😃 Let’s step into a digital world where CSS brings forth the captivating CSS text outline effect. It’s a simple yet powerful technique that adds structure and clarity to texts and elements.
Let’s dive into how CSS outlines 🖋 can make a significant difference in the visual appeal of your website. 💻 🫧
Create basic HTML and CSS structure
As a first step, we need some basic HTML structure to apply our CSS stylings.
<body>
<div class="outline-effect">outline effect</div>
</body>/* insert google fonts */
@import url(
'https://fonts.googleapis.com/css2?family=Emilys+Candy&display=swap'
);
body {
background-color: purple;
}
.outline-effect {
width: 650px;
font-size: 180px;
text-align: center;
font-family: 'Emilys Candy', cursive;
}Let’s see what we have done so far. I have chosen a vibrant purple color for our background while keeping the text in the default black color. Our text is set to 180px, perfectly aligned to the center.
To give a playful and lively vibe to our design, I’ve chosen the “Emily Candy” font-family which adds a delightful touch. If you also intend to use this font family, importing it into your CSS file is essential. Ensure the @import statement is placed at the beginning of your CSS code snippet, just like I did (check above lines 2-4).
In the image below, you can see the current rendering on the screen up to this point.

Apply the CSS text outline effect
.outline-effect {
...
text-stroke: 2px #8695e9; // medium blue shade
color: transparent;
}The first thing we have to do is set the text-stoke property which represents a specific style line. Here, in our example, the text should have a light to medium blue color (#8695e9) outline with 2 pixels wide. Remember that as we increase the pixels, the outline becomes wider.

🔖 It’s useful to know that we can split the text-stroke property in two: text-stroke-width and text-stroke-color.
/* 1st choice */
text-stroke: 2px #8695e9;
/* 2nd choice */
text-stroke-width: 2px;
text-stroke-color: #8695e9;(Personally, I opt for the shortened form, saving time and extra lines of code, but the choice is yours. 🙂)
You may also like 🎬
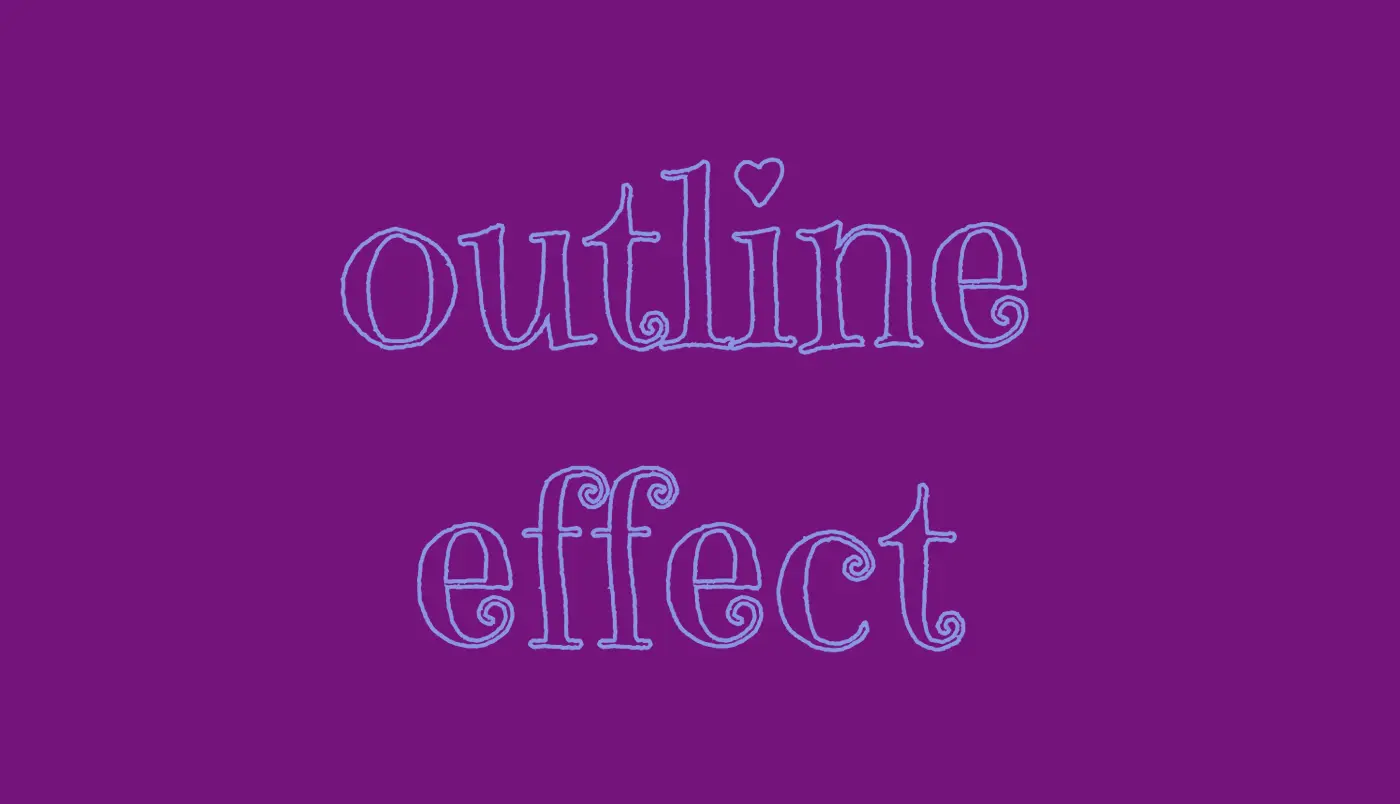
Finally, by adding color: transparent we complete our effect by allowing the background to show through.

So, to sum up, this code styles a piece of text with a see-through center and a visible shade of blue 2px outline. It’s simple yet impressive 🎈 ✨
🌼 Hope you found my post interesting and helpful. Thanks for being here! 🌼