Hey there! 😄 Welcome to my post about CSS syntax. The Cascading Style Sheet (CSS) is a language we use to style and design ✨ 🎨 our HTML documents. It is NOT a programming 💻 language, and it is not stand-alone; hence, CSS can only be used to accompany and enrich HTML.
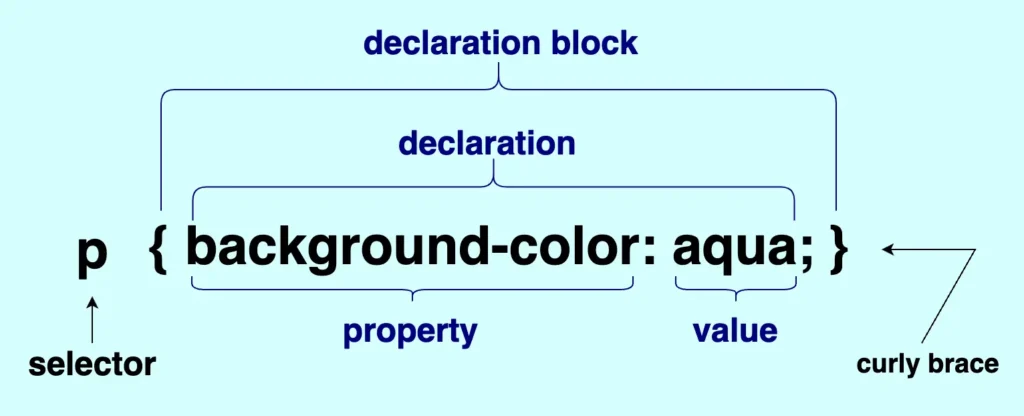
Below we can see an outline as a way to analyze and understand the CSS syntax better. CSS is composed of various essential parts, and it is important to configure all of them to work effectively.
The first thing we have to do is target the part of the HTML document we want to style, and we do so by setting the selector .
You may also like 🎬
We continue with the declaration we want to make. The declaration block is the area that contains the styles we want to apply. Each block can contain one or more declarations depending on our needs, and it is necessary to be nested, that’s why we put it inside {} curly braces.
Each declaration includes a CSS property name and a value. The property represents the characteristics we want to apply to an element and is always followed by a : colon, while the value is the assigned setting for the property and is always followed by a ; semi-colon.

You may also like 🎬
🔖 In CSS, when we have more than one declarations we traditionally write them vertically to enhance readability. You can see that in the following example:
<p>
Wishing you smooth sailing through your CSS adventures!
</p>p {
font-size: 14px;
color: magenta;
background-color: navy;
}
You may also like 🎬
🌼 Hope you found my post interesting and helpful. Thanks for being here! 🌼