The CSS nth child selector is an extremely useful tool for targeting and styling the nth element within a group of similar HTML elements on a webpage. It’s really handy for organizing your code and helps you pick elements based on their position in a sequence. It’s also part of a larger group of selectors.
You can apply specific styles like color or size to just that nth item or to combinations with the nth item in a list or group, making it different from all the others.
The “nth” is a mathematical term that refers to any position in a list or sequence, such as the first, second, third, and so on. A sequence is a set of numbers or elements that follow a particular pattern or rule.
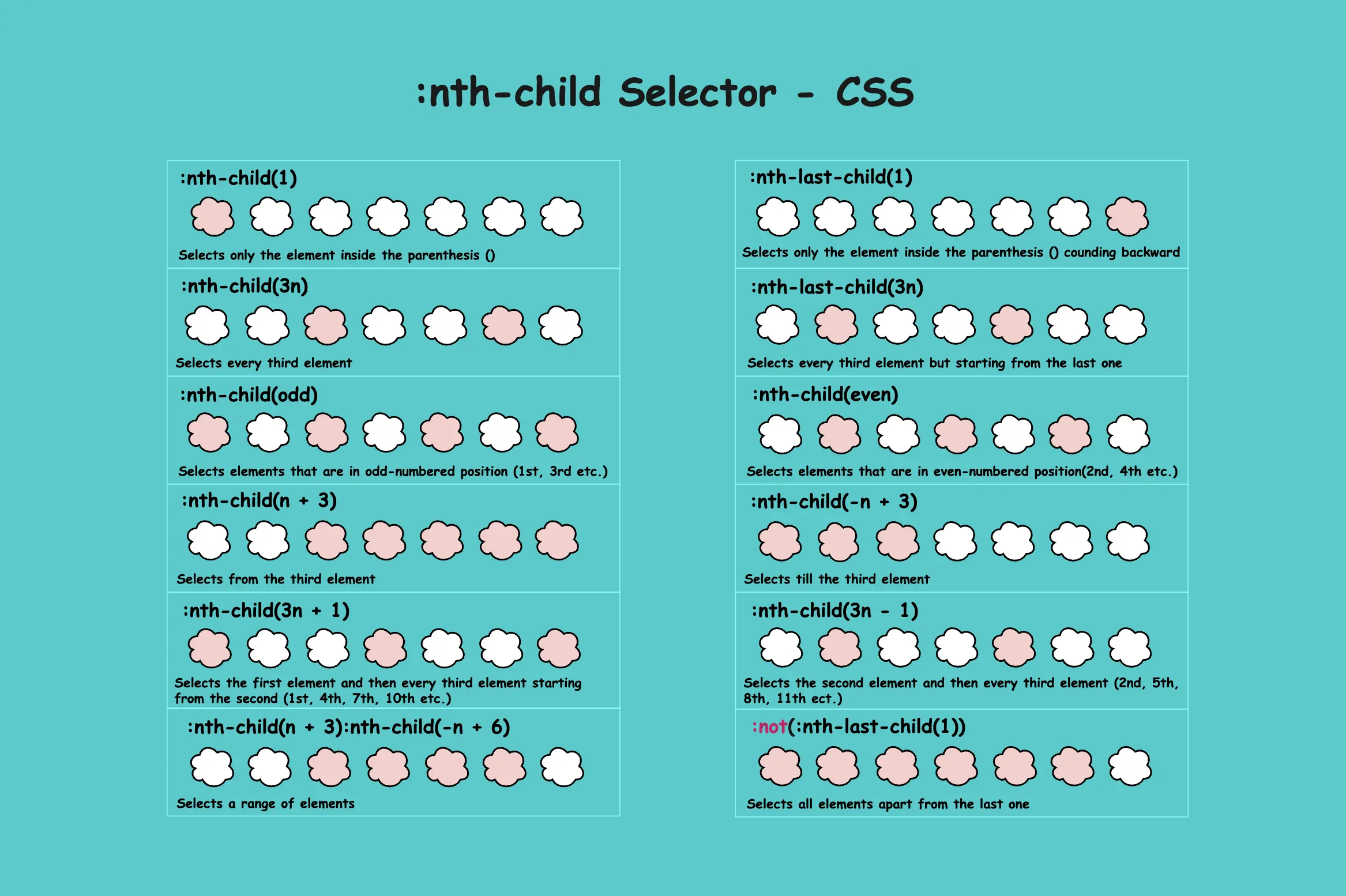
Below are examples of utilizing this selector. Let’s proceed and explore its uses in more detail. 🧐
- Styling the first element with nth-child(1)
- Styling only the last element with nth-last-child(1)
- Select all elements apart from the last one
- Target every odd child element
- Target every even child element
- Advanced math tricks with CSS nth child selector
- Selecting elements based on multiplies with the nth-child()
- Select elements based on multiplies with the nth-child(), counting backward
- Pick elements that appear after a specific point
- Select elements that appear up to a specific point
- Pick a range of elements
- Select the first element and then every third element
- Choose the first element and then every third element, counting backward
- Choose the second element and then every third element
- Select the second element and then every third element, counting backward
- Select all elements
We will use the same HTML code snippet for all instances. We have seven child elements inside our body element. Each one represents an ice cream cone. Yes! You read correctly! An ice cream cone! Let’s make our learning a bit fun! The empty cones remain unaffected, while the cones that have ice cream strawberry 🍓 flavor 🍦 on top are styled based on the nth-child() selector.
<div>First child element</div>
<div>Second child element</div>
<div>Third child element</div>
<div>Fourth child element</div>
<div>Fifth child element</div>
<div>Sixth child element</div>
<div>Seventh child element</div>Let’s imagine that what you see below would be rendered on the screen if each div child element was actually a cone.

Styling the first element with nth-child(1)
The nth-child(1) selector targets and styles only the first element. So, in our case, we add ice cream strawberry 🍓 flavor 🍦 only to the top of the first cone. All the other cones remain unaffected.
div:nth-child(1) {
background-color: pink;
}

* If we want to target the third child, use :nth-child(3), and similarly for other positions.

Styling only the last element with nth-last-child(1)
The nth-last-child(1) selector targets and styles only the last element as it counts backward. That’s why we added the word last in our selector. So that it will pick the first (1) element from the end of the list.
div:nth-last-child(1) {
background-color: pink;
}

* If we want to pick the fourth child from the end, we set the :nth-last-child(4), etc.

Select all elements apart from the last one
Combing the nth-last-child selector with the not pseudoclass, we can target and style all elements apart from the last one. That’s why, in this example, we added the word :not and then the word last in our selector, indicating we wanted all but not the last one (1). 🤔
div:not(:nth-last-child(1)) {
background-color: pink;
}

*If we want to pick all elements apart from the first one we can erase the last word and set the :not(:nth-child(1)) etc.

Target every odd child element
Using the word “odd” in our nth-child selector we can target and style every other element, specifically the 1st, 3rd, 5th, 7th and so on
*Odd numbers are those that, when divided by 2, always leave a remainder of 1.
div:nth-child(odd) {
background-color: pink;
}

Target every even child element
Just as we did for odd elements, we can also target even elements by using the keyword “even” in our nth-child selector. This allows us to style every second element, specifically the 2nd, 4th, 6th, and so on
*Even numbers are those that can be divided by 2 and leave no remainder.
div:nth-child(even) {
background-color: pink;
}

You may also like 🎬
Advanced math tricks with CSS nth child selector
The nth-child() selector offers great flexibility, allowing us to create combinations that target multiple child elements simultaneously.
Selecting elements based on multiplies with the nth-child()
By using nth-child(3n) we target every third element. In this example, the 3rd element is the first one selected. From there, we move three steps forward forward to the next target, which is the 6th element.
The n in 3n starts at 0 and increases incrementally with each integer (0, 1, 2, 3…).
By multiplying n by 3 we target elements at positions that are multiples of 3 (0, 3, 6, 9…).
div:nth-child(3n) {
background-color: pink;
}

Select elements based on multiplies with the nth-child(), counting backward
When using the nth-last-child(3n)selector we target every third element, but this time, it starts counting from the end. In our case, we have seven elements. Starting counting from the 7th one, the 5th element is the first we pick. Then we continue by taking three steps backward to the second choice, which is the 2nd element.
The n in 3n starts at 0 and increases incrementally with each integer (0, 1, 2, 3…).
The number 3 we assign to n shows multiplies of it, but we also have the last word in our selector, which indicates we start counting from the last child towards the first one.
div:nth-last-child(3n) {
background-color: pink;
}

Pick elements that appear after a specific point
This one seems more complicated. 😰 Let’s analyze it a bit more! 🧐
When using the nth-child(n + 3) selector, we are targeting the third element and all subsequent elements. If we use n + 5, it would start counting from the fifth element onward, including the fifth element itself, and continue until the end.
The (n) starts at 0 and increases incrementally with each integer (0, 1, 2, 3…).
The (+ 3) means that the selector starts matching from the 3rd element onward.
Here’s how n works under the hood:
n=0 selects the 3rd element (0 + 3 = 3).n=1 selects the 4th element (1 + 3 = 4).n=2 selects the 5th element (2 + 3 = 5).n=3 selects the 6th element (3 + 3 = 6).n=4 selects the 7th element (4 + 3 = 7).
div:nth-child(n + 3) {
background-color: pink;
}

Select elements that appear up to a specific point
Using nth-child(-n+3), the selector targets elements up to a specific point, setting a limit to which element will stop. In our case, it picks and styles all the elements up to and including the third element.
The (n) represents 0.
The (-n) by itselft is not used in CSS selectors because it does not correspond to any valid child positions. However when combined with a positive number (e.g. :nth-child(-n + 3)), it allows to select the child elements up to and including the specified position, such as the 3rd child.
The (+ 3) part of the selector means that the selector matches elements up to and including the 3rd element..
Here’s how n works in practice:
n=0 selects the 3rd element (-0 + 3 = 3).n=1 selects the 2nd element (-1 + 3 = 2).n=2 selects the 1st element (-2 + 3 = 1).n=3 selects no child element (-3 + 3 = 0). 😮
div:nth-child(-n + 3) {
background-color: pink;
}

:nth-child(n + X) targets every element from the Xth onward, ensuring the Xth element is also included.
WHILE :nth-child(-n + X) targets every element up to and including the Xth element.
Pick a range of elements
If we combine the previous two types of the nth-child selector, we can pick and style a portion of elements. In our example, all elements between the 3rd and the 6th element. Both the start (3rd element) and the end (6th element) are included.
The :nth-child(n + 3) selector targets all children starting from the third element onward.
The :nth-child(-n + 6) selector targets all children up to the sixth element.
div:nth-child(n + 3):nth-child(-n + 6) {
background-color: pink;
}

Select the first element and then every third element
The n starts at 0 and increases by 1 with each step, representing all integer values (0, 1, 2, 3, …)
Using the expression (n + 1) we determine which elements we want to pick.
By applying the multiplier 3n, we instruct CSS to target every third element in the sequence.
Combining all those charectistics we get:
When n is 0, 3n + 1 => 3 * 0 + 1 = 1, so it selects the 1st child.
When n is 1, 3n + 1 => 3 * 1 + 1 = 4, so it selects the 4th child.
When n is 2, 3n + 1 => 3 * 2 + 1 = 7, so it selects the 7th child, etc.
div:nth-child(3n + 1) {
background-color: pink;
}

Choose the first element and then every third element, counting backward
Same as before, but this time, we start picking elements from the end, as indicated by the word last in our selector.
The n starts at 0 and increases by 1 with each step, representing all integer values (0, 1, 2, 3, …)
Using the expression (n + 1) we determine which elements we want to pick.
By applying the multiplier 3n, we instruct CSS to target every third element in the sequence.
Let’s see how that works:
When n is 0, 3n + 1 => 3 * 0 + 1 = 1, so it selects the 1st child from the end which is the 7th child.
When n is 1, 3n + 1 => 3 * 1 + 1 = 4, so it selects the 4th child.
When n is 2, 3n + 1 => 3 * 2 + 1 = 7, so it selects the 7th child from the end which is the 1th child.
div:nth-last-child(3n + 1) {
background-color: pink;
}

Choose the second element and then every third element
The same logic applies as in the previous example, except that in this case, we are using subtraction with the selector 3n-1
The n starts at 0 and increases by 1 with each step, representing all integer values (0, 1, 2, 3, …)
Using the expression (n - 1) we determine which elements we want to pick.
By applying the multiplier 3n, we instruct CSS to target every third element in the sequence.
Now that we know what each part does, let’s dive in and see how CSS works when using this selector:
When n is 0 then 3n - 1 => 3 * 0 - 1 = -1, so it selects no child. (I know 🥱)
When n is 1 then 3n - 1 => 3 * 1 - 1 = 2, so it selects the 2nd child.
When n is 2 then 3n - 1 => 3 * 2 - 1 = 5, so it selects the 5th child, etc.
div:nth-child(3n - 1) {
background-color: pink;
}

Using + or - in the selector may sometimes result in the same outcome. In our example, doing 3n+2 or 3n-1, ends up targeting the second element and then every third element onward. However, it’s important to understand that the underlying logic is different.
Select the second element and then every third element, counting backward
Same as before, but this time, we start picking from the end since we have the word last in our selector.
The n starts at 0 and increases by 1 with each step, representing all integer values (0, 1, 2, 3, …)
Using the expression (n - 1) we determine which elements we want to pick.
By applying the multiplier 3n, we instruct CSS to target every third element in the sequence.
Let’s dive in and see whats happening:
When n is 0 then 3n - 1 => 3 * 0 - 1 = -1, so it selects no child.
When n is 1 then 3n - 1 => 3 * 1 - 1 = 2, so it selects the 2nd child from the end.
When n is 2 then 3n - 1 => 3 * 2 - 1 = 5, so it selects the 5th child from the end, etc.
div:nth-last-child(3n - 1) {
background-color: pink;
}

Select all elements
Although the nth-child() selector is made in order to target specific positions or patterns among children, we can also use it to match all child elements at once by assigning the n inside the parenthesis ().
The n lets the selector match elements at any position inside the parent element. This flexibility allows us to pick elements and apply styles without specifying an exact position. As a result, we can target all possible positions. 😎
Additionally, we have all our cones full of delicious strawberry 🍓 flavor 🍦 ice cream! So, this is by far the sweetest choice!
div:nth-child(n) {
background-color: pink;
}

I wish you enjoyed our little trip to the “ice cream CSS nth child” land!! 🎉 🎉 Keep going till next time!! 🍓 🍦 ✨
🌼 Hope you found my post interesting and helpful. Thanks for being here! 🌼